Ley de Proximidad
Ley de Proximidad en la Gestalt explica cómo agrupamos visualmente los elementos, descubre éste principio de fundamental definido por La Gestalt

La ley de proximidad es uno de los principios fundamentales de la psicología de la Gestalt y explica cómo nuestra percepción visual agrupa los elementos cercanos entre sí como si formaran una unidad. Este principio es clave en el diseño, la publicidad, el arte y la organización visual en general.
Definición de la Ley de Proximidad
La ley de proximidad establece que los objetos que están próximos entre sí tienden a ser percibidos como un grupo o conjunto, incluso si no están conectados físicamente. Nuestra mente organiza automáticamente la información visual agrupando los elementos que están cerca unos de otros, ayudándonos a simplificar y comprender mejor lo que vemos.
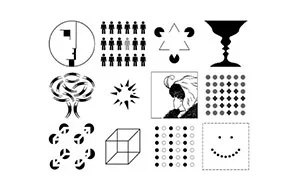
Por ejemplo, en una serie de puntos dispuestos en filas y columnas, percibiremos grupos según la distancia entre los elementos, incluso sin bordes que los delimiten explícitamente.
Historia y Origen del Concepto de la Ley de Proximidad
La ley de proximidad, una de las Leyes de la Gestalt, fue desarrollada a principios del siglo XX por los psicólogos de la Escuela de la Gestalt, un movimiento fundado por Max Wertheimer, Wolfgang Köhler y Kurt Koffka. Su objetivo era comprender cómo el cerebro organiza la información visual para dar sentido al entorno.
Este principio se basa en la idea de que nuestro sistema cognitivo busca patrones y relaciones en los estímulos visuales. Al agrupar los objetos cercanos, reducimos la complejidad de la percepción y hacemos más eficiente la interpretación de imágenes.
Ejemplos Clásicos de la Ley de Proximidad
La ley de proximidad se observa en múltiples aspectos de la vida cotidiana y el diseño visual. Algunos ejemplos notables incluyen:
-
Organización de texto en documentos: En un texto, los párrafos y las líneas de un mismo grupo se perciben como partes de un todo gracias a la proximidad entre ellas.
-
Diseño de interfaces (UI/UX): En sitios web y aplicaciones, los botones y etiquetas cercanos se interpretan como relacionados, mejorando la experiencia del usuario.
-
Publicidad y branding: En los carteles publicitarios, los elementos visuales agrupados transmiten un mensaje claro y organizado.
-
Ilusiones ópticas: En imágenes donde puntos o figuras están dispuestos en grupos, nuestro cerebro los asocia automáticamente.
-
Tablas y gráficos: En visualizaciones de datos, los elementos cercanos entre sí se interpretan como parte de la misma categoría.
Ejemplos de Logotipos que Usan la Ley de Proximidad
Muchos logotipos famosos aplican la ley de proximidad para transmitir unidad y coherencia visual. Algunos ejemplos son:
-
Unilever – Su logotipo se compone de múltiples iconos pequeños que, agrupados, forman una gran "U".

-
IBM – Aunque las letras están hechas con líneas discontinuas, la proximidad de las franjas crea la percepción de un logotipo sólido.

-
National Geographic – La proximidad entre el rectángulo amarillo y el texto refuerza la relación entre ambos elementos.

-
Mastercard – Sus círculos entrelazados dan la impresión de una conexión unificada.

-
LinkedIn – La proximidad entre "Link" y "in" hace que ambas palabras se interpreten como una sola unidad.

-
Adidas – Sus tres franjas paralelas se perciben como parte de un mismo concepto visual.

-
Google – La proximidad de los colores en su iconografía crea una identidad cohesiva.

-
Netflix – La cercanía entre las líneas en su "N" genera la sensación de continuidad y unidad.

-
Toyota – La proximidad entre sus óvalos interconectados da la impresión de cohesión.

-
Audi – Sus anillos superpuestos parecen parte de un solo sistema visual.

Aplicaciones en el Diseño y la Comunicación Visual
La ley de proximidad se emplea en diversos campos para mejorar la comprensión visual y la organización de la información:
-
Diseño gráfico y editorial: Permite estructurar mejor revistas, periódicos y libros mediante la agrupación de contenido relacionado.
-
Publicidad: En anuncios, se agrupan imágenes y textos para transmitir mensajes de forma efectiva.
-
Arquitectura y señalización o señalética: Se usan grupos de señales o elementos arquitectónicos para guiar el flujo de personas en espacios públicos.
-
Estrategias de agencia de marketing digital: En sitios web y redes sociales, se agrupan elementos relacionados para mejorar la navegación y la experiencia del usuario.
Importancia en los principios de la Percepción Humana
El uso de la ley de proximidad ayuda a nuestra mente a procesar la información de manera más rápida y eficiente. Agrupar elementos relacionados visualmente reduce la carga cognitiva y mejora la claridad en la comunicación visual. Esto es crucial en un mundo donde la información debe ser interpretada rápidamente, especialmente en plataformas digitales y medios visuales.
Conclusión
La ley de proximidad en la Gestalt es un principio esencial en el diseño y la percepción visual. Su aplicación en branding, diseño web, publicidad y organización de la información demuestra su impacto en cómo interpretamos lo que vemos.
Si eres diseñador, publicista o estudias psicología visual, comprender y aplicar la ley de proximidad te permitirá mejorar la estructura y efectividad de tus proyectos. ¡Experimenta con este principio y potencia la forma en que las personas perciben tus creaciones!
Etiquetas
ley de proximidad | principio de proximidad |Categoría
Diseño GráficoSubcategoría
Post experto