Principios básicos del Diseño Gráfico
¿En qué se basan los principios básicos del diseño gráfico? Los principios básicos del buen diseño te ayudarán a crear buenas composiciones.
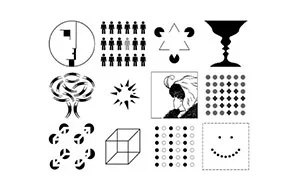
Los principios sobre los que se asienta cualquier contenido didáctico sobre los principios básicos del diseño gráfico están concebidos en torno a las Leyes de Gestalt.
Dichas leyes fueron establecidas por el psicólogo Max Wertheimer y su grupo de estudio, previa investigación sobre la percepción humana de todo aquello que nos rodea. El principio básico formula que el todo es algo más que la suma de las partes que lo conforman, lo que puede extrapolarse del mundo de la psicología al del diseño. Del mismo modo que las sensaciones no son la simple suma de un conjunto de percepciones individuales, sino que están afectadas por muchos otros aspectos, podemos concluir que una amalgama de elementos dispuestos en un espacio dan lugar a una globalidad que abarca más allá de la suma de los mismos.
En la escuela alemana de psicología de la Gestalt se establecieron 13 leyes, que os contaremos en nuestro próximo post, y sobre ellas se basan los seis principios básicos que hoy queremos explicarte, pero para ello primero hemos de definir los
Elementos Básicos del diseño:
Línea
Es la unidad en el diseño, pues un punto podría tratarse como la línea mínima.
Dirección
Define la orientación de la línea matizándola.
Forma
Compuesta por líneas con direcciones. Pueden estar cerradas o abiertas, y ser explícitas o derivar de recursos como el contraste entre elementos.
Tamaño o Escala
Se utiliza, además de para definir las formas, para conseguir sensaciones como distancia o jerarquía.
Color
Compuesto por tono, saturación y brillo, con él definimos y contrastamos formas, aportándoles matices muy significativos e importantes en el mundo del diseño.
Textura
Aporta sensación de realidad a los elementos, los matiza y facilita el contraste entre ellos.
La finalidad de cualquier trabajo de Diseño Gráfico es llamar la atención del espectador para comunicarle un mensaje. Para conseguir esto debemos tener en consideración una serie de principios básicos del diseño que nos ayudaran en gran medida a plasmar visualmente el mensaje que queremos trasmitir.
Principios Básicos del diseño
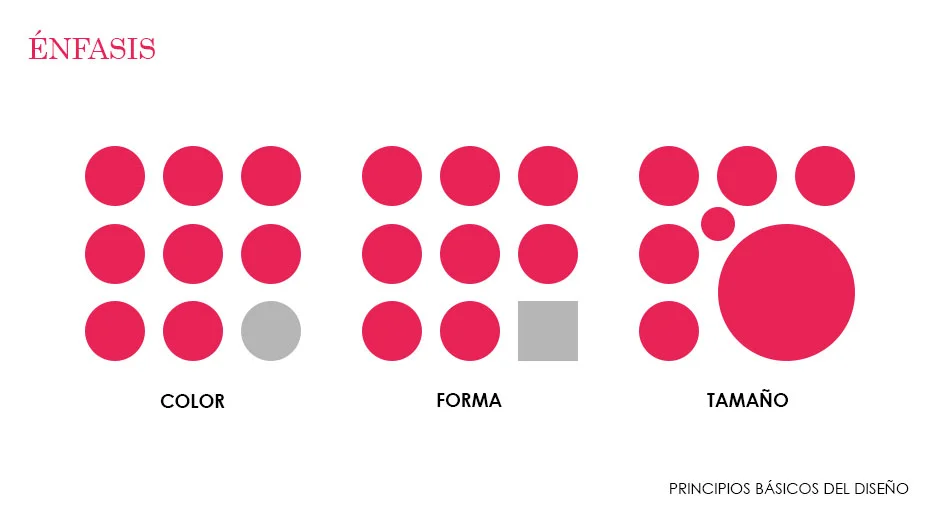
Énfasis
Consiste en establecer el centro de atención sobre un elemento. Para lograrlo hay que romper la armonía visual ayudándonos de la forma, el tamaño o el color. Este es un principio clave para conseguir captar la atención del espectador.

Como podéis ver en estas 3 composiciones destacamos un elemento utilizando una de estas 3 características de color, forma o tamaño.
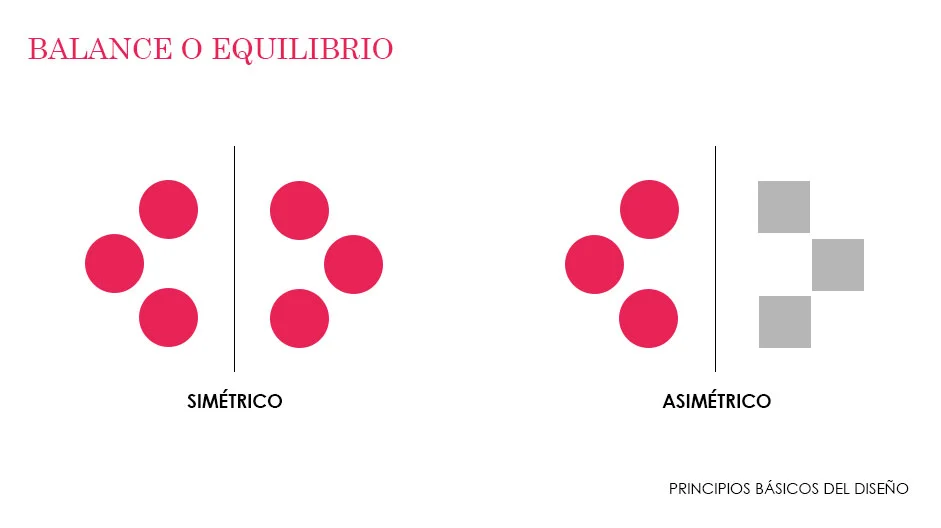
Balance o Equilibrio
Consiste en organizar los elementos para que haya estabilidad en el diseño gráfico. Normalmente se busca colocar los elementos visuales en una disposición estéticamente agradable pero otras veces puede interesarnos todo lo contrario para conseguir una apariencia en particular.
El balance de una composición puede ser:
- Simétrico: Si trazamos una línea recta en el eje vertical o horizontal veremos que hay simetría entre los elementos a ambos lados del eje.
- Asimétrico: Se da cuando los elementos no tienen simetría por forma pero si por peso visual.

En la imagen de la izquierda podemos ver que dibujando una línea en el eje vertical, ambos lados de la composición son idénticos, como si fueran el resultado de un efecto espejo.
En cambio, en la imagen de la derecha, no hay duplicidad de elementos pero se sigue manteniendo el equilibrio gracias al peso visual que comparten ambas partes de la composición.
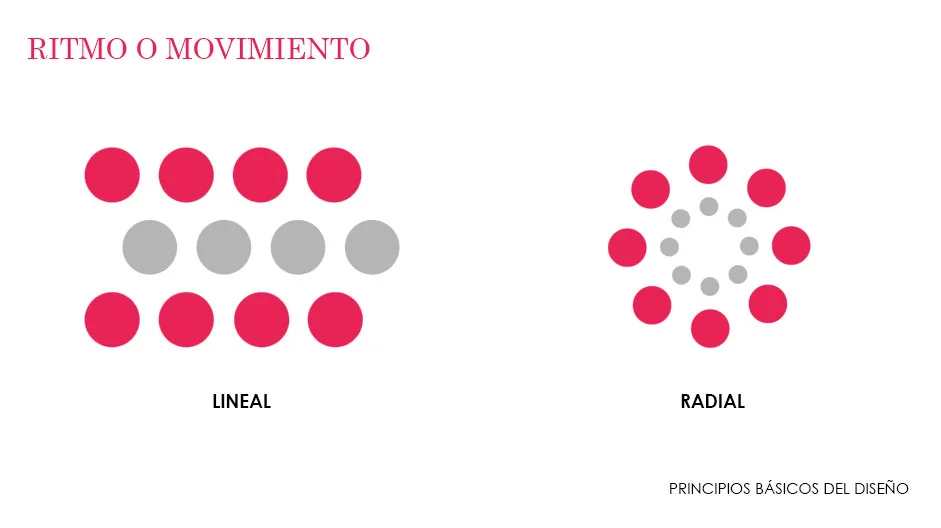
Ritmo o movimiento
Con este principio podemos dirigir la mirada del espectador dentro de nuestra composición. El ritmo se consigue mediante la repetición (que dará sensación de movimiento) o la forma de organizar los elementos que componen el diseño lo cual nos va a ayudar para guiar al espectador en una lectura correcta de nuestro diseño.
El ritmo puede ser:
- Lineal: La distribución de los elementos da sensación de continuidad.
- Radial: La disposición de los elementos es de manera circular.

En este ejemplo podemos comprobar cómo la distribución lineal guía la mirada del espectador y genera una sensación de movimiento.
Y cómo la disposición radial consigue focalizar la mirada al centro de la composición generando a su vez una espiral en movimiento.
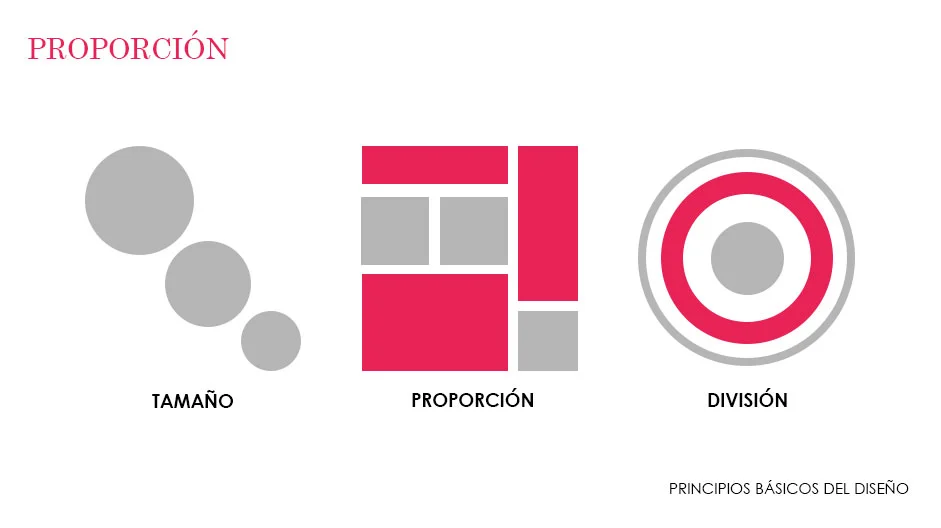
Proporción o Escala
Consiste en crear orden y equilibrio entre todos y cada uno de los elementos de una composición y que los elementos estén en proporción con el espacio.
Este equilibrio se puede conseguir mediante:

- Tamaño: Usando elementos de diferentes tamaños relacionados entre sí.
- Proporción: Usando elementos de diferentes tamaños generas una armonía visual.
- División: Usando elementos divididos en diferentes tamaños pero que forman un conjunto.
Unidad o Armonía
Los elementos que compongan un diseño deben estar unidos entre sí, integrándolos para obtener un diseño armónico. Relacionándolos para que se vean parte de una misma unidad.

Por ejemplo, podemos conseguir armonía mediante el uso de colores análogos o mediante el contraste con el uso de colores complementarios.
O unidad mediante el principio de proximidad, creando grupos visuales en función de su cercanía.
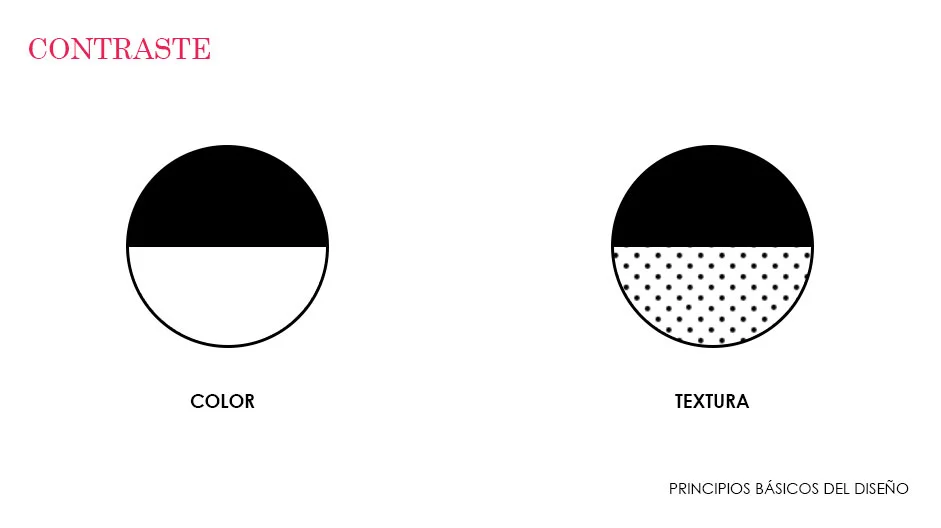
Contraste
Creación de una diferenciación entre elementos para generar interés visual.
Aunque el contraste generalmente se aplica usando colores opuestos, también lo podemos conseguir utilizando diferentes texturas o formas en la composición.
En definitiva, aplicar contraste a un diseño te permite enfatizar o resaltar los elementos clave de tu composición.

Como podéis ver en la imagen de la izquierda aplicamos el contraste mediante colores opuestos mientras que en la imagen derecha utilizamos diferentes texturas para generar el contraste.
A simple vista parecen muy sencillos, pero es con estos principios con los que los diseñadores gráficos creamos todo tipo de composiciones, haciendo malabares con los elementos hasta conseguir el resultado deseado.
La forma en que se aplican estos principios afecta al contenido expresivo y al mensaje que queramos trasmitir con nuestro diseño. Para que un diseño funcione, no es necesario aplicar cada una de estos principios. Es posible que utilizando únicamente uno de ellos consigamos realizar un buen trabajo.
En nuestro próximo post sobre el apasionante mundo del diseño gráfico, os explicaremos las Leyes de la Gestalt, pues no sólo resultan muy interesantes a nivel psicológico sino también en nuestro campo.
También podrás avanzar más en tu conocimientos leyendo nuestro post sobre los principios sobre la dirección de diseño.
Etiquetas
diseño gráfico Zaragoza | principios diseño | leyes de la gestalt | principios del diseño | elementos diseño | elementos del diseño g |Categoría
Diseño GráficoSubcategoría
Post experto