Las Leyes de la Gestalt
Teoría de la Gestalt. De la Psicología al Diseño Gráfico. Las leyes psicológicas que explican la percepción de las formas a partir de estímulos.
Todo aquel que se dedica al diseño en cualquiera de sus variantes, ya sea diseño gráfico, diseño de páginas web, diseño industrial o diseño de interiores, ha estudiado durante su formación las Leyes de la Gestalt. Se trata de una serie de reglas que relacionan los estímulos visuales con lo que estos generan en la mente del que los mira. En su conjunto explican cómo la percepción juega un papel fundamental a la hora de interpretar aquello que vemos, de darle forma mental. Si queréis saber más sobre esta teoría, no dejéis de leer este artículo.
- La Teoría de la Gestalt
- Corriente Psicológica
- El concepto de "forma"
- Las Leyes de la Gestalt
- Aplicación al mundo del diseño
- Leyes de la Gestalt: Preguntas de Examen
1. LA TEORÍA DE LA GESTALT
La Teoría de la Gestalt fue gestada a principios del siglo XX por el psicólogo alemán Max Wertheimer y su grupo de acólitos, como línea psicológica contrapuesta al conductismo, teoría que excluía la consciencia subjetiva en el estudio del comportamiento humano, dando mayor importancia al entorno social y cultural.
La gran novedad que supuso la Teoría de la Gestalt fue el estudio de los procesos mentales, algo desconocido para los científicos de la época, para quienes el cerebro era el gran enigma del cuerpo humano. Esta línea ponía al individuo y su percepción de la realidad como el epicentro en la toma de decisiones, creando imágenes mentales de diversa coherencia sobre sí mismo y sobre lo que le rodea.
Gestalt es una palabra alemana que significa Patrón, figura o forma
Esta corriente se centra en el estudio de la percepción. Cómo nuestra mente percibe las cosas como un todo en lugar de individualmente cada elemento. Estudia la manera en cómo el ojo organiza las experiencias visuales (partes) y como estas son interpretadas en el cerebro (como un todo).
Esta teoría Gestalt demuestra que nuestro cerebro tiende a simplificar y organizar imágenes complejas para reconocer mejor lo que nos rodea.
"El todo es mayor que la suma de las partes."
2. CORRIENTE PSICOLÓGICA
En lo que atañe al mundo de la psicología, la teoría de la Gestalt establece que nuestro cerebro va creando representaciones mentales de la realidad en la que vivimos, y que en base a ellas tomamos las decisiones que guían el rumbo de nuestros pasos. Es decir, pone el foco en la percepción, en cómo vemos y percibimos lo que nos sucede, como principal motor de nuestro comportamiento.
Así, los gestaltianos sostienen que nuestras experiencias no son meramente la suma de imágenes, sonidos o sensaciones que percibimos a través de nuestros sentidos, sino entes independientes conformados en parte por esa suma y en parte por cómo la gestionamos mentalmente a través de nuestra propia subjetividad. Así, esas figuras mentales son mucho más fuertes y poderosas que aquellos estímulos que las han generado.
A lo largo de la historia se han creado distintas terapias psicológicas basadas en esta teoría, como la de Fritz Perls, no en vano denominada Terapia Gestalt.
3. EL CONCEPTO DE FORMA
Según la Teoría de la Gestalt, el concepto de forma se define en base a esa figura mental de la que hablamos. Con el tiempo y el atesoramiento de experiencias, nuestra mente se compondría de diversas formas que funcionarían como un todo, y que en la relación entre ellas versaría la naturaleza de las decisiones que tomamos, y por ende de nuestro comportamiento.
No obstante, más allá del concepto psicológico, y para apoyarlo de una manera más visual, se establecieron las Leyes de la Gestalt, que en su representación gráfica nos acercan su significado más profundo.
4. LAS LEYES DE LA GESTALT
Para que un diseño funcione bien se tiene que tener en cuenta no sólo los elemento visuales por separado, sino cómo se percibe la totalidad del diseño.
Los impulsores de la Gestalt desarrollaron unas serie de principios básicos, conocidos como Leyes de Gestalt. Estos principios pueden ser la pauta perfecta para desarrollar un diseño que llame la atención de nuestros espectadores.
Cuales son las Leyes y Principios de la Gestalt
- Principio de Semejanza
- Principio de Continuidad
- Principio de cierre
- Principio de Proximidad
- Principio de Figura y Fondo
- Principio de Simetría
- Principio de Dirección Común
- Principio de Simplicidad
- Principio de experiencia
Principio de Semejanza
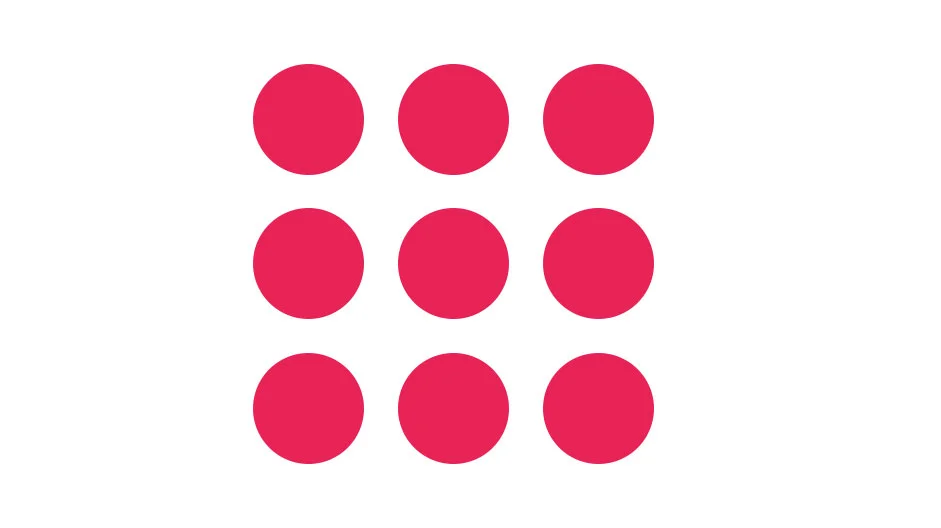
Si un diseño está formado por elementos similares, el espectador va a recibir el conjunto como un patrón, equilibrado y coherente. Esta similitud puede ser de: Forma, color, textura o tamaño. Si queremos destacar un elemento del diseño, debemos romper este patrón dentro del conjunto. Este efecto se denomina anomalía.

Como podéis ver en la imagen, los círculos no están unidos entre sí pero los percibimos como un conjunto porque comparten la forma.

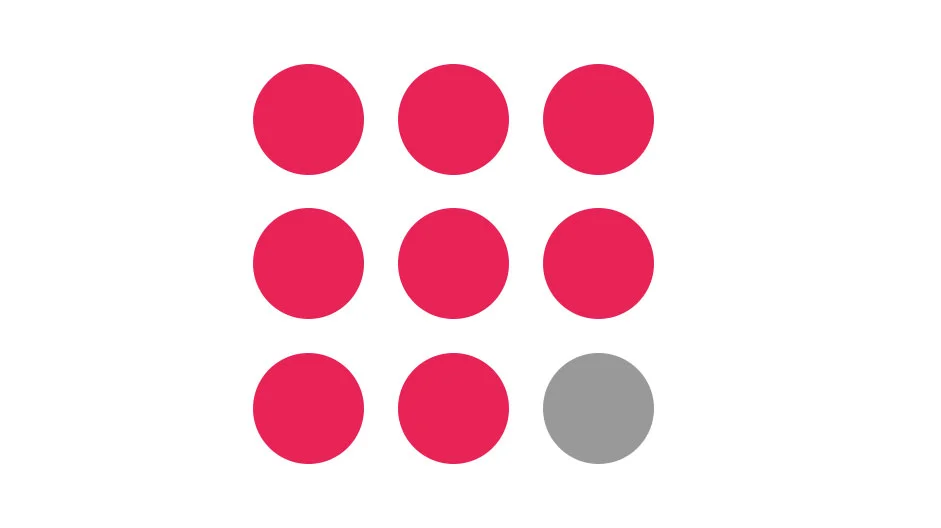
En la siguiente imagen rompemos el patrón dentro del conjunto al destacar uno de los elementos con un color diferente. Como ya hemos dicho a esto se le llama anomalía. Hemos preparado información específica sobre esta Ley de Semejanza.
Principio de Continuidad
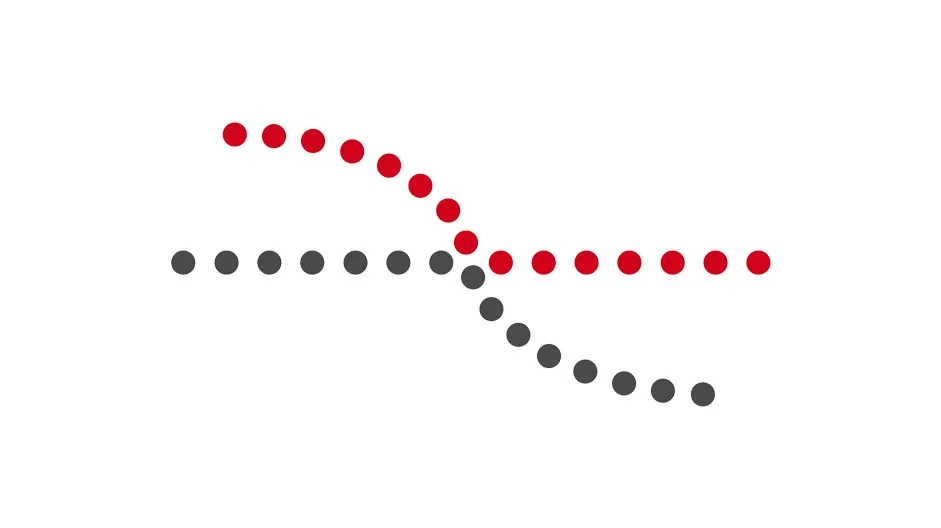
El ojo va a seguir siempre el camino visual más coherente y sencillo. Es atraído por la continuidad de una línea o una curva. Este principio se puede utilizar para atraer la atención visual hacia un elemento del diseño que queramos destacar. Muy usado en la iconografía.

En esta imagen hay una línea recta y una curva pero veréis que el ojo tiende a querer seguir la línea recta incluso cuando las líneas cambian de color a la mitad. Si lo desea puede ampliar información en el post Ley de la Continuidad .
Principio de cierre
Cuando percibimos una figura que no está cerrada, nuestro cerebro trabajará en completar la información que falta para trasmitir una forma completa. Esto ocurre porque buscamos la estabilidad y según la Teoría de la Gestalt, las formas cerradas son más estables.

Este famosísimo logotipo nos viene a ilustrar perfectamente este principio y es que el cerebro completa las formas blancas creando una forma cerrada. Podéis ampliar información en el post que hemos escrito que se centra sólo en la Ley de Cierre.
Principio de Proximidad
Este principio describe como tendemos a agrupar formas que están próximas entre sí. Percibiéndolas como un todo a pesar de que sean elementos separados. Para ello deben compartir alguna de estas características: Forma, color, tamaño o textura.

En este logotipo podemos ver claramente un conjunto de elementos independientes que con lo cerca que se encuentran las figuras entre sí, fácilmente puedes ver que forman una U. Y si te paras a contarlos son 25 íconos diferentes pero nosotros vemos una U perfecta. Hemos preparado un post sobre la Ley de proximidad que amplía esta información.
Principio de Figura y Fondo
Describe la tendencia del ojo humano a ver un objeto separado de lo que le rodea. Este principio funciona porque nuestro cerebro no es capaz de tratar un mismo objeto como forma y fondo al mismo tiempo. Nuestro cerebro quiere ver el objeto en primer plano y el fondo como dos elementos independientes.

Después de analizar este logotipo podemos apreciar 2 imágenes diferentes pero no podemos verlas a la vez. Algunas personas verán inmediatamente el árbol y las aves, mientras que otros verán al gorila y al león mirándose el uno al otro.
Si queréis ampliar vuestros conocimientos hemos preparado este post experto en la Ley de Figura y Fondo . Espero que os ayude a ampliar vuestros conocimientos sobre las Leyes de La Gestalt
Principio de Simetría
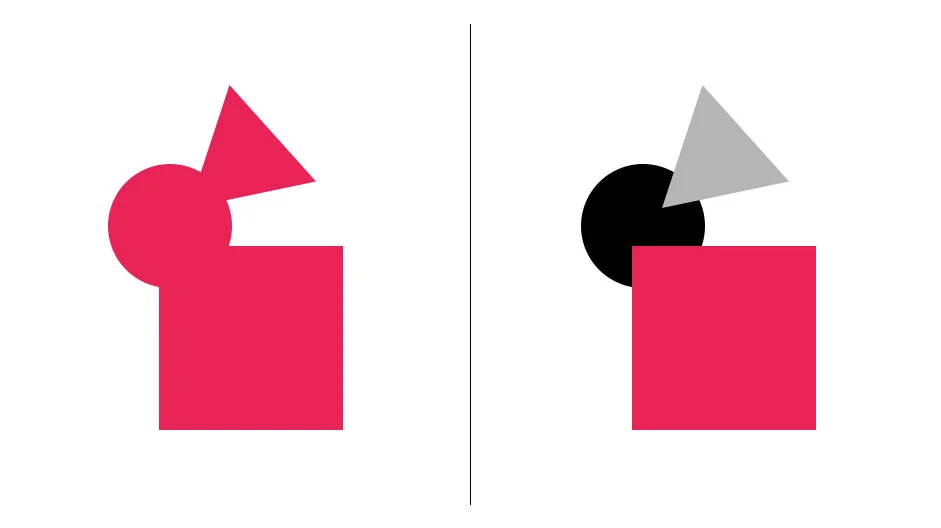
Los objetos que cuentan con simetría y orden son percibidos como parte del mismo grupo. Un diseño desordenado y desequilibrado hará que el espectador pierda el tiempo tratando de analizarlo, en lugar de centrarse en el mensaje que la composición quiere trasmitir. Nuestra mente tiende a organizar los elementos en figuras ordenadas y estables.

Tu cerebro interpretará la imagen de la izquierda como un rectángulo, círculo y triángulo, incluso cuando los contornos de cada uno estén incompletos porque son formas más simples que la imagen en general. En el post Ley de Simetría podéis ampliar conocimientos.
Principio de Dirección Común
Los objetos que forman un patrón en la misma dirección son percibidos como parte de un grupo.

Los elementos que parecen moverse en la misma dirección y a la misma velocidad tienden a ser vistos como un grupo o conjunto. Como vesi en la imagen la bandada de pájaros parecen formar un mismo conjunto, a pesar de que son elementos independientes. Esto ocurre porque parecen moverse en la misma dirección.
Podéis aprende más sobre ésta Ley en el siguiente post, por cierto, también se llama Ley de Destino Común.
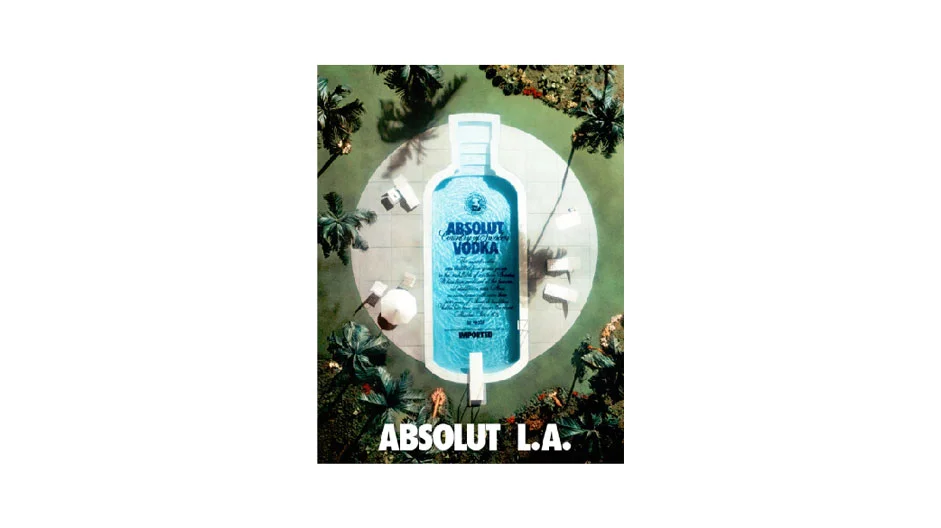
Principio de Simplicidad
Viene a demostrar que nuestra mente percibe todo en su forma más simple, destacando en conjunto lo que realmente es importante. La simpleza trata de ayudar al ojo a encontrar figuras con las que se pueda provocar una interpretación de lo que queremos mostrar.

Organizamos los elementos y percibimos las imágenes de la manera más simple posible. Como veis en la imagen, a pesar de la cantidad de elementos que aparecen, nos focalizamos en la piscina, simplificando nuestra visión a ese único elemento.
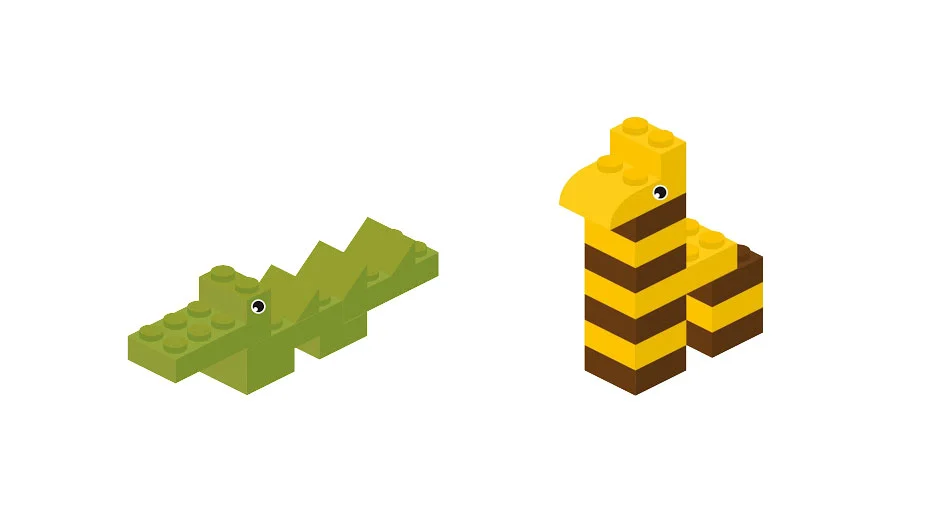
Principio de experiencia
El sistema nervioso del ser humano se ha ido formando por el condicionamiento del mundo exterior. Por eso, cuando percibe una imagen, la interpreta de acuerdo a su experiencia, es decir, a su virtud visual acostumbrada.

Reconocemos estas dos figuras como un cocodrilo y una jirafa, a pesar e que son formas hecha con bloques, porque las percibimos e interpretamos en base a nuestras experiencias, vivencias o recuerdos.
Como veis las Leyes de Gestalt pueden servirnos de base a la hora de desarrollar un diseño. Podéis aprender más en el post: Ley de la Experiencia en Diseño y Percepción Visual
5. APLICACIÓN AL MUNDO DEL DISEÑO
Lo interesante desde el punto de vista del diseño es que las leyes que enunciaron los gestaltianos se pueden extrapolar del mundo de la psicología al universo de lo visual. No en vano, en todos los estudios relacionados con el universo gráfico se estudian como base para entender cómo captamos los humanos los mensajes visuales que recibimos.
De este modo, las formas que utilizamos en nuestras composiciones gráficas, y la relación entre ellas, generan en la mente del que las visualiza nuevas realidades que pueden influir directamente en su psicología.
6. Leyes de la Gestalt: Preguntas de Examen
Preguntas de Selección Múltiple
-
¿Qué principio de la Gestalt explica que percibimos elementos como una unidad si están cerca unos de otros?
- a) Similaridad
- b) Proximidad
- c) Continuidad
- d) Cierre
- Respuesta: b) Proximidad
-
¿Cuál de las siguientes opciones representa el principio de cierre?
- a) Percibir líneas paralelas como una forma continua.
- b) Completar visualmente un círculo incompleto.
- c) Agrupar elementos por color.
- d) Identificar elementos distantes como una unidad.
- Respuesta: b) Completar visualmente un círculo incompleto.
-
¿Qué ley de la Gestalt explica por qué los elementos con colores similares se perciben como un grupo?
- a) Proximidad
- b) Continuidad
- c) Similaridad
- d) Figura y fondo
- Respuesta: c) Similaridad
-
¿Qué principio de la Gestalt se aplica cuando percibimos una línea ininterrumpida a pesar de que está formada por segmentos separados?
- a) Cierre
- b) Continuidad
- c) Figura y fondo
- d) Proximidad
- Respuesta: b) Continuidad
-
¿Qué principio de la Gestalt se refiere a nuestra tendencia a separar los objetos en primer plano de los del fondo?
- a) Similaridad
- b) Figura y fondo
- c) Proximidad
- d) Cierre
- Respuesta: b) Figura y fondo
-
Explica con tus propias palabras la Ley de Proximidad y da un ejemplo práctico en diseño de páginas web.
Respuesta: La Ley de Proximidad establece que los elementos que están más cerca unos de otros tienden a ser percibidos como parte de un mismo grupo. Un ejemplo en diseño web sería agrupar botones relacionados, como los de "Guardar" y "Cancelar", para que el usuario los identifique como acciones relacionadas.
-
Describe cómo se aplica el principio de Figura y Fondo en el diseño de logotipos.
Respuesta: El principio de Figura y Fondo se usa en logotipos para crear imágenes que tienen múltiples interpretaciones, dependiendo de qué parte se vea como figura (en primer plano) y cuál como fondo. Un ejemplo famoso es el logotipo de FedEx, donde el espacio negativo entre las letras E y X forma una flecha.
-
La Ley de Cierre es fundamental en el diseño gráfico. Explica cómo se podría usar esta ley para crear un cartel publicitario atractivo.
Respuesta: En un cartel publicitario, se puede usar la Ley de Cierre creando formas incompletas que el cerebro del espectador complete automáticamente. Esto genera interés y atrae la atención, ya que el espectador se involucra activamente en interpretar la imagen.
-
¿Cómo puede el principio de Continuidad mejorar la navegación en una aplicación móvil?
Respuesta: El principio de Continuidad puede guiar al usuario a través de una aplicación móvil mediante líneas o trayectorias visuales que conecten los elementos de la interfaz, como botones, menús o secciones. Esto crea una experiencia más intuitiva y natural para el usuario.
-
Menciona un ejemplo donde la Ley de Similaridad podría causar confusión en un diseño, y sugiere una solución.
Respuesta: Si todos los botones de una página tienen el mismo color y estilo, puede ser difícil distinguir entre acciones principales y secundarias. La solución sería usar colores o estilos diferentes para resaltar las acciones más importantes.
-
La Ley de Proximidad sugiere que los elementos agrupados por color son percibidos como relacionados.
Respuesta: Falso.
-
El principio de Figura y Fondo se usa para crear contrastes visuales entre elementos.
Respuesta: Verdadero.
-
La Ley de Cierre permite que percibamos un triángulo donde solo hay tres líneas discontinuas.
Respuesta: Verdadero.
-
La Continuidad solo se aplica a líneas curvas, no a rectas.
Respuesta: Falso.
-
El principio de Similaridad no aplica en casos donde los elementos tienen diferentes tamaños.
Respuesta: Falso.
...y así es como el diseño gráfico puede irrumpir en nuestras vidas y cambiarlo TODO.
Etiquetas
diseño gráfico Zaragoza | teoría de Gestalt | mensajes visuales | leyes de la Gestalt | leyes de gestalt | ley de proximidad |Categoría
Diseño GráficoSubcategoría
Post experto